Kita bisa membuat kolom komentar menjadi lebih cantik lagi,dengan membuat settingan tema yang berbeda antara komentar dari pengunjung dengan komentar dari admin. Walaupun bisa diterapkan untuk template-template lain,sebenarnya tutorial kali ini lebih di tujukan untuk yang memakai template dari blog ini.
Mengapa? karna pengkodean template yang di keluarkan blog ini,mempunyai struktur unik yang tidak sama dengan template lain. Beberapa kode default dari blogger yang tidak terpakai,ataupun kode yang cara penulisannya ribet telah diganti dengan yang lebih simpel.
Hal ini dilakukan untuk mempercepat proses pembacaan suatu blog (Loading Page). So, mungkin saja anda yang membaca tutorial ini,menemukan kode yang berbeda dengan blognya. Dan agak sulit dalam menerapkan nya ke blog anda.
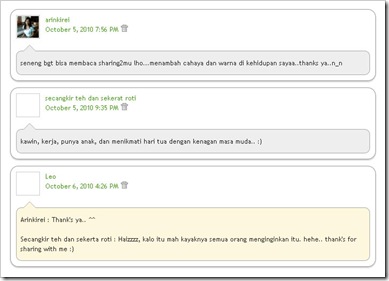
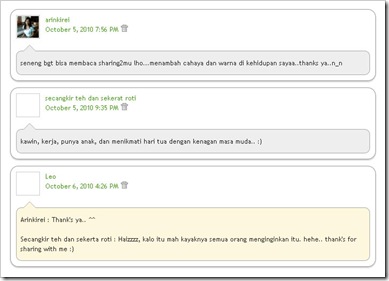
Berikut adalah preview kolom komentar nya.

Kalo anda sudah memakai template dari blog ini, maka anda sudah pasti tidak akan mengalami kesulitan. Karna basic dari semua template dari blog ini adalah sama. Yuk,kita mulai aja..
1. Login ke Dashboard/Account Blog anda,kemudian pilih tab Design/Rancangan –> Edit HTML.
2. Backup dulu template anda dengan cara mengklik link Download Template Lengkap.

3. Beri tanda centang pada box Expand Widget Template.

4. Cari kode ]]></b:skin> (Tips: gunakan CTRL+F)
5. Ganti kode tersebut dengan kode berikut :
Lebar main-wrapper dikurangi 22px.
--> Contoh, Jika lebar main wrapper anda adalah 410px, maka sesuai dengan kalkulasi diatas, lebar tersebut kemudian dikurangi sebesar 22px.
410px – 22px = 388px
Hasil tersebut lah yang kemudian harus di gantikan pada teks berwarna biru diatas.
--> Ganti kode berwarna merah dengan kode warna background yang anda inginkan.
--> Ganti kode berwarna hijau dengan kode warna border/garis pinggir yang anda inginkan.
6. Simpan template anda.

7. Cari kode <dl class='commentlist'> menggunakan CTRL+F
Semoga bermanfaat.
Mengapa? karna pengkodean template yang di keluarkan blog ini,mempunyai struktur unik yang tidak sama dengan template lain. Beberapa kode default dari blogger yang tidak terpakai,ataupun kode yang cara penulisannya ribet telah diganti dengan yang lebih simpel.
Hal ini dilakukan untuk mempercepat proses pembacaan suatu blog (Loading Page). So, mungkin saja anda yang membaca tutorial ini,menemukan kode yang berbeda dengan blognya. Dan agak sulit dalam menerapkan nya ke blog anda.
Berikut adalah preview kolom komentar nya.

Kalo anda sudah memakai template dari blog ini, maka anda sudah pasti tidak akan mengalami kesulitan. Karna basic dari semua template dari blog ini adalah sama. Yuk,kita mulai aja..
1. Login ke Dashboard/Account Blog anda,kemudian pilih tab Design/Rancangan –> Edit HTML.
2. Backup dulu template anda dengan cara mengklik link Download Template Lengkap.

3. Beri tanda centang pada box Expand Widget Template.

4. Cari kode ]]></b:skin> (Tips: gunakan CTRL+F)
5. Ganti kode tersebut dengan kode berikut :
--> Ubah teks berwarna biru diatas sesuai dengan kalkulasi berikut :#bg_commentblock{width:678px;background:#fff;border:1px solid #91bde6;
float:left;padding:10px;margin:0px;-moz-border-radius:10px;}
#bg_commentblock li{list-style:none}
.comment-body {background:#eee;padding:5px 0px 0px 7px;-moz-border-radius:10px;margin:30px 0px 0px 0px;border:1px solid #aaa;}
.comment-body .sg1 {position:relative;top:-29px;left:5px;border-color: transparent transparent #aaa transparent;border-style:solid;border-width:12px;height:0;width:0;}
.comment-body .sg2 {
position:relative;top:0px;left:5px;border-color: transparent transparent #eee transparent;border-style:solid;border-width:12px;height:0;
width:0;margin-top:-52px;}
.comment-body-author {background:#fdf7de;padding:5px 0px 0px 7px;-moz-border-radius:10px;margin:30px 0px 0px 0px;border:1px solid #aaa;}
.comment-body-author .sg1 {position:relative;top:-29px;left:5px;border-color: transparent transparent #aaa transparent;border-style:solid;border-width:12px;height:0;width:0;}
.comment-body-author .sg2 {position:relative;top:0px;left:5px;border-color: transparent transparent #fdf7de transparent;border-style:solid;border-width:12px;height:0;width:0;margin-top:-52px;}
]]></b:skin>
Lebar main-wrapper dikurangi 22px.
--> Contoh, Jika lebar main wrapper anda adalah 410px, maka sesuai dengan kalkulasi diatas, lebar tersebut kemudian dikurangi sebesar 22px.
410px – 22px = 388px
Hasil tersebut lah yang kemudian harus di gantikan pada teks berwarna biru diatas.
--> Ganti kode berwarna merah dengan kode warna background yang anda inginkan.
--> Ganti kode berwarna hijau dengan kode warna border/garis pinggir yang anda inginkan.
6. Simpan template anda.

7. Cari kode <dl class='commentlist'> menggunakan CTRL+F
8. Ganti kode diatas menjadi :<dl class='commentlist'>
<b:loop values='data:post.comments' var='comment'>
<span><dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName' style='display:inline'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
</b:if>
</dt>pada hari <dd class='comment-footer' style='display:inline; margin:0px'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd></span>
<dd class='commenttext'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:loop>
</dl>
9. Selesai.<dl class='commentlist'><b:loop values='data:post.comments' var='comment'>
<li class='comment' id='li-comment'><div id='commentblock'><div class='comment-author vcard'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/></b:if>
<a expr:name='data:comment.anchorName'/><b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/></b:if><div class='author-name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a><b:else/>
<data:comment.author/></b:if></div></div><div class='comment-meta'>
<a expr:href='data:comment.url' title='comment permalink'><data:comment.timestamp/></a>
<b:include data='comment' name='commentDeleteIcon'/></div><b:if cond='data:comment.author == data:post.author'><div class='comment-body-author'><div class='sg1'/>
<div class='sg2'/><p><data:comment.body/></p></div><b:else/><div class='comment-body'>
<div class='sg1'/><div class='sg2'/><b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span><b:else/><p><data:comment.body/>
<span class='interaction-iframe-guide'/></p></b:if></div></div></li></b:loop></dl>
Semoga bermanfaat.